brief
Hard to book
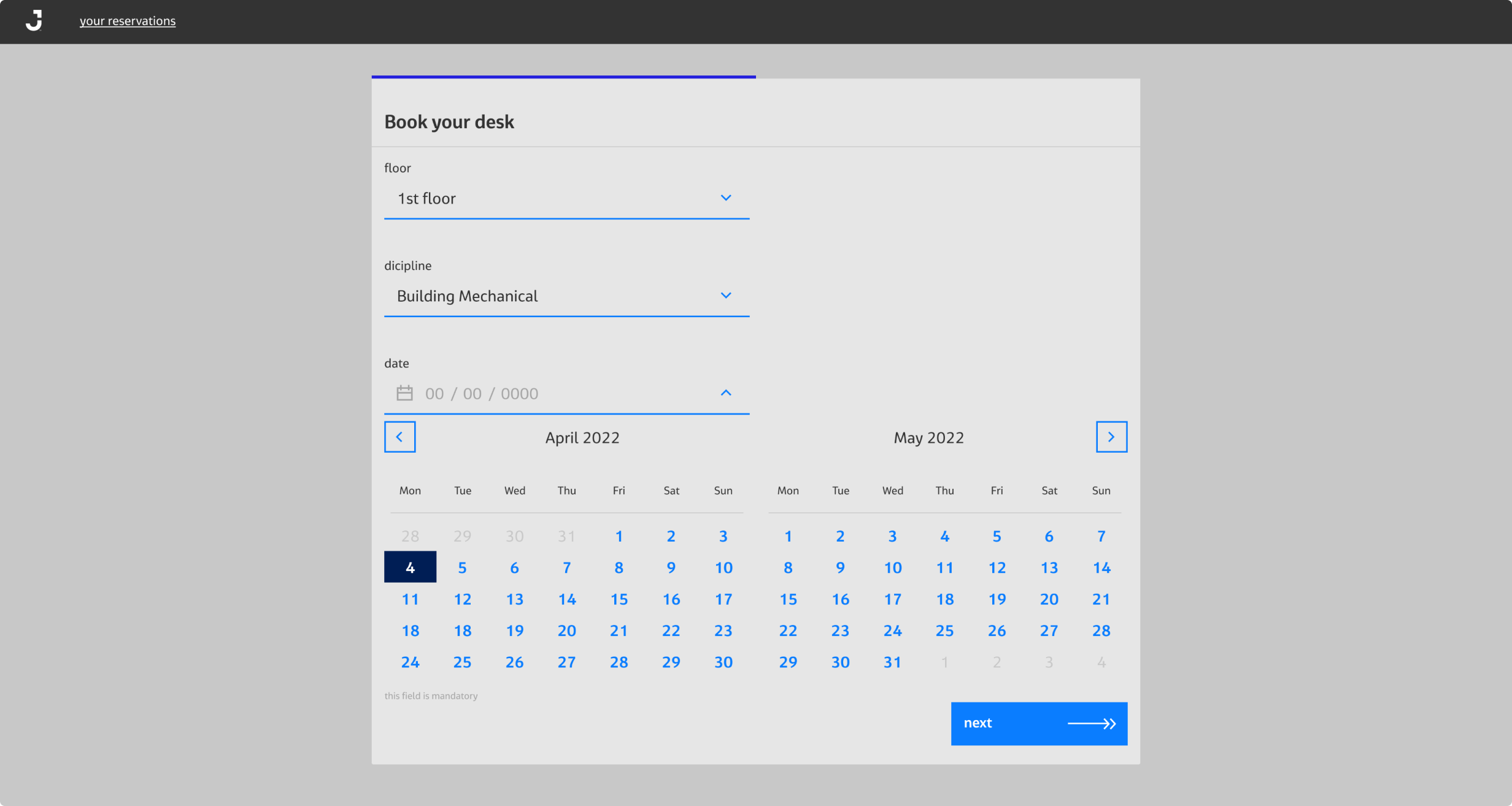
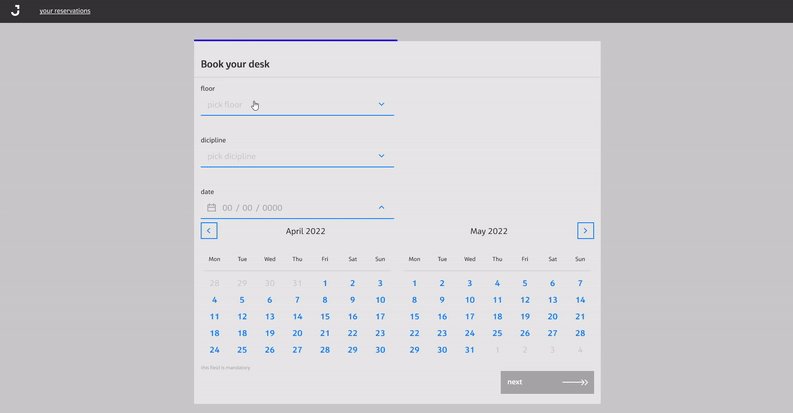
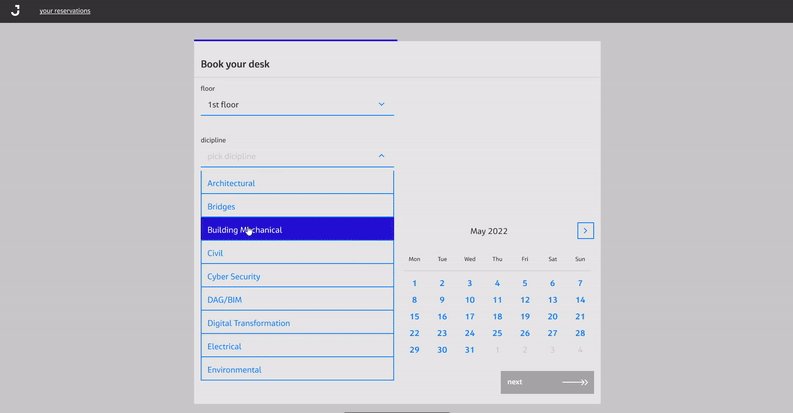
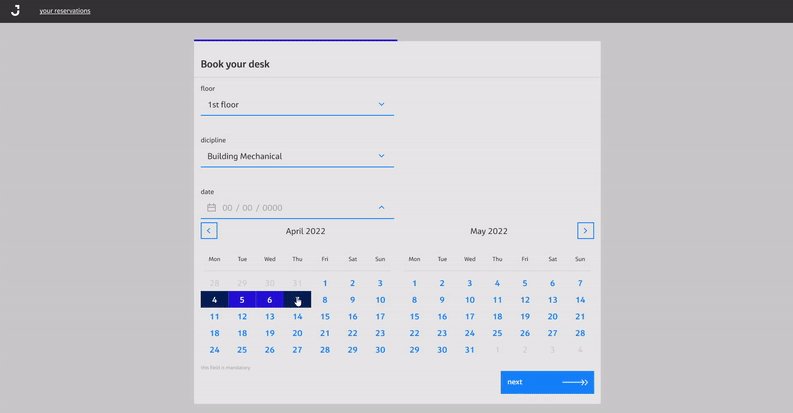
Due to the hybrid work system, the office needed an efficient tool to enable employees to quickly book desks. The application made earlier using powerapps did not meet the users' expectations due to the way it works. My job as a team member was to design a application that was easy to use.











comment
In my opinion
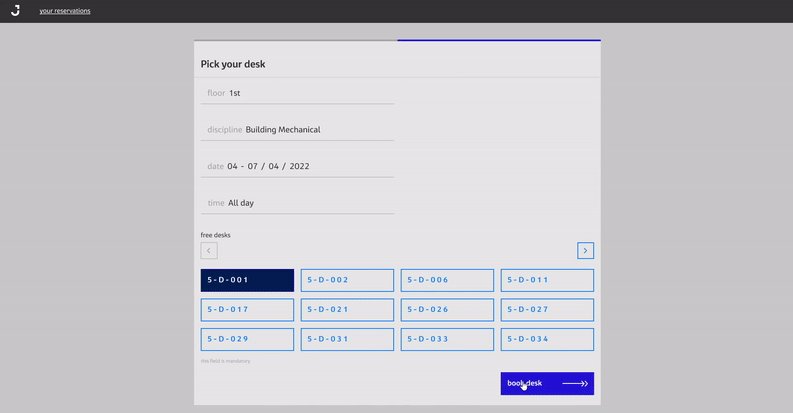
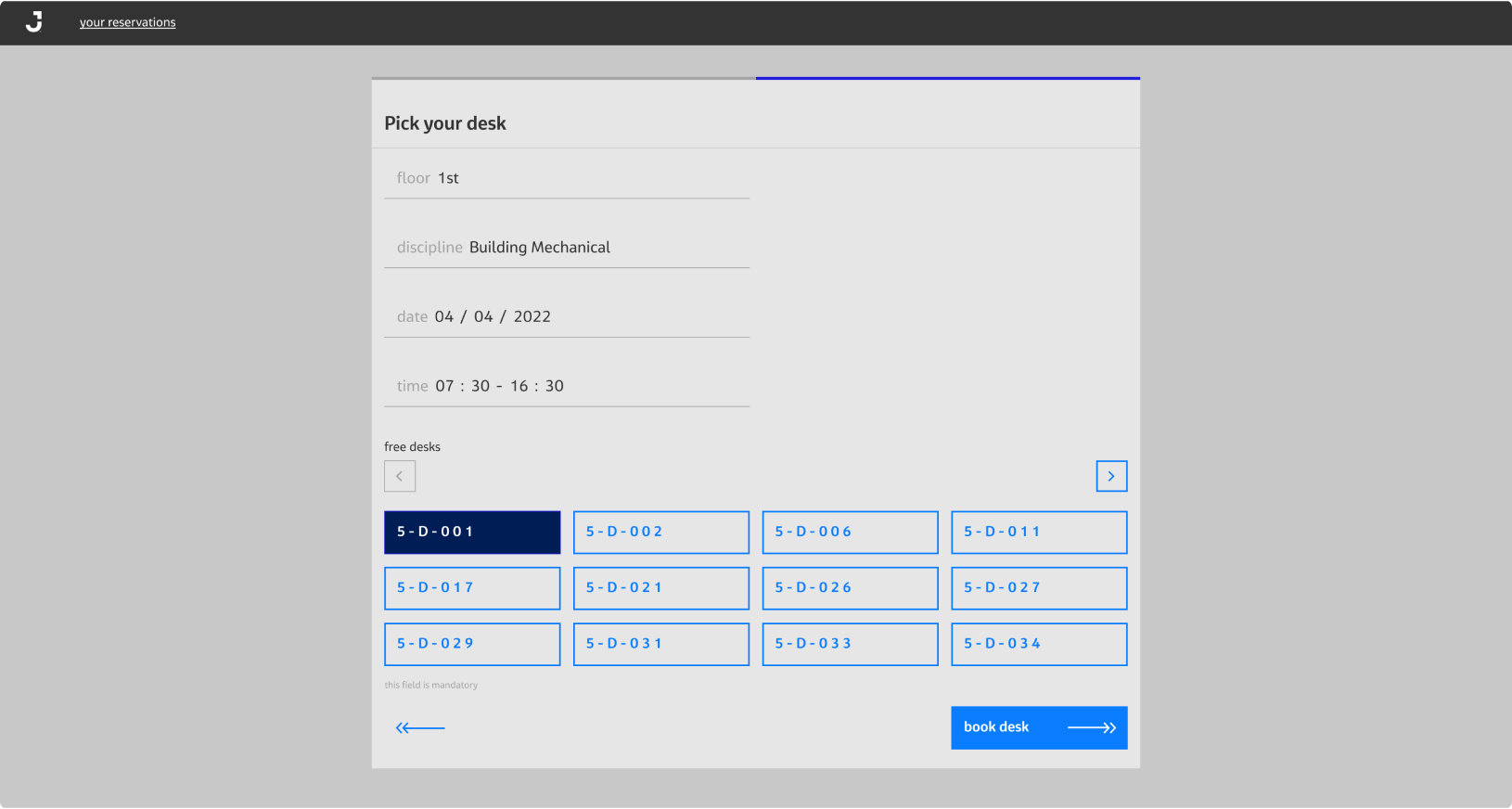
Finally, another function has been added to the screen where the user picks the desk number. It allows viewing the map with the location of the chosen desk. However, I believe that, without good wayfinding system in the office, such help may be of little value.